There are two simple random number nodes in Dynamo: Random and Random With Seed. Random just generates a random number, while Random With Seed allows you to ‘seed’ (set the start conditions for) the random number generator.
I tend to use Random, but because of the way Dynamo evaluates the code (illuminated by Stephen Elliot in this post), you can get some unexpected results:
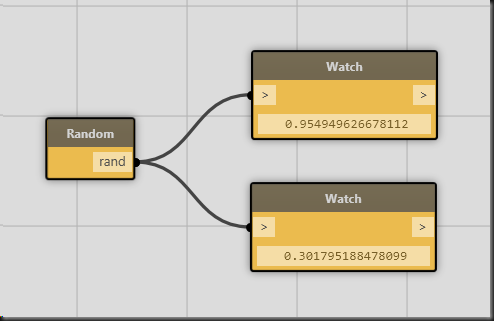
Here is a simple layout of one Random node and a pair of Watch nodes. Hit Run, and Surprise: The two Watch nodes report different values!
Why? Well I think it’s because, as Stephen’s description indicates, the Random node is evaluated twice, once for each Watch-node-branch, and it generates a different value each time it’s evaluated.
Bug, or feature? It’s just the way Dynamo works at the moment (this is in Version 0.5.0), so if you want to use random numbers in your layouts right now, you’ll need to take this behaviour into account.
The other option is to use Random With Seed:
This is a similar layout, but the Random With Seed node produces the same value each time it is called with the same seed.
Which is fine, but you will probably want to feed it with random seeds so you don’t get the same result each time you Run.





![[PG-1.2-Reference-Points.dyn4.png]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEV6vuDNBKmhSUnNJHWg-uI7iCfvp26vH1uG22gYXbDmm1juJCuE3lKIWYoM42OfTVhAbSlpYzVhFjZ70Rksa0Z97yb6w298yzVABuYxiJU7rA94evGQxTkIDJkWpdFD2l1Q-F4Wg_5CLc/s1600/PG-1.2-Reference-Points.dyn4.png)